How to Upload Own Font to Customink
Create a font

I used to waste way too many hours trawling through fonts lists, desperately trying to find the correct one, but with nothing really striking the spot. Somewhen, I realised it might be a good idea if I started reaching for my pen and pad to pattern my own solutions, rather than getting bogged downwardly in those nightmare lists of indecision.
Getting familiar with the ins and outs of characters, and trying to capture the mood you lot're wanting to convey with typography is a handy skill set. Yes, it takes practice, but each time you effort, yous'll learn a whole heap of new things.
For case, designing your own type really helps y'all appreciate how subtle differences can have a big overall consequence and how the wrong type choices can really dull your concept.
This tutorial is going to help get you get started with making your own fonts. Over the next three pages, I'm going to share with yous a technique and procedure I've developed over the years.
First, you'll need to get your materials in order. Nothing as well fancy: just some A3 tracing paper, a 2H pencil, fine liners, a expert rubber, sharpener, ruler and some masking record. Let's begin.

ane Study fonts
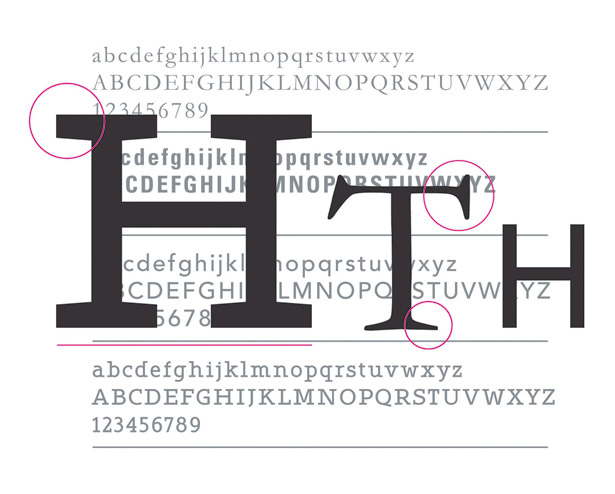
Begin past familiarising yourself with the characters in fonts. Open a program such as Adobe InDesign or Illustrator and type out the alphabet in a few favourites. Ascertain why you like them, and what consistencies and inconsistencies are apparent.

ii Start sketching
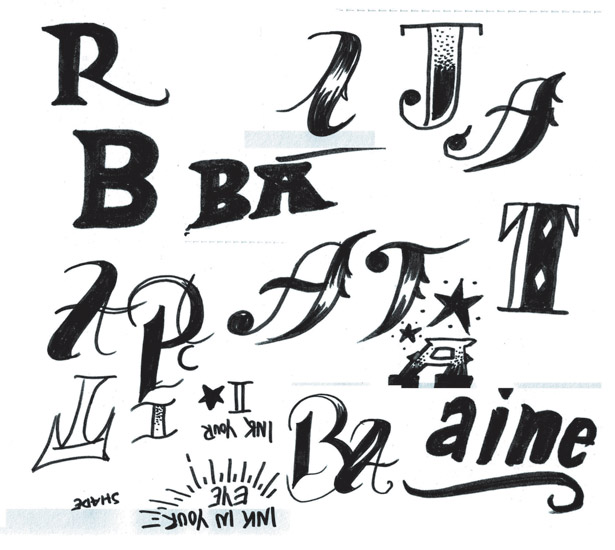
Next, open up your sketchbook and begin loosely experimenting with dissimilar typefaces. Showtime past drawing some characters from your favourites list; as you build in confidence, begin adding your own. There'due south no correct or wrong at this phase, so just play.

3 Sketch loosely
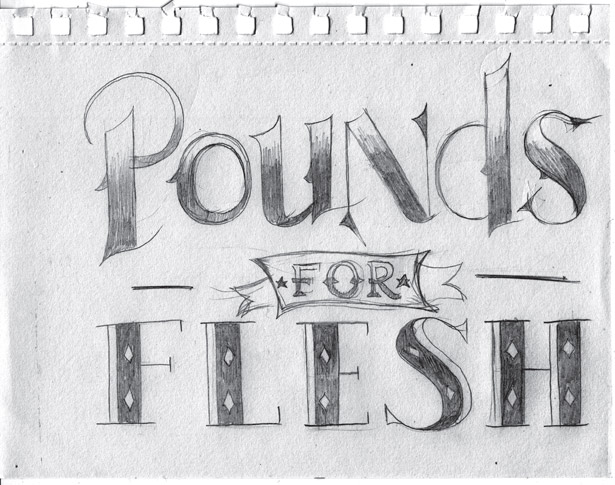
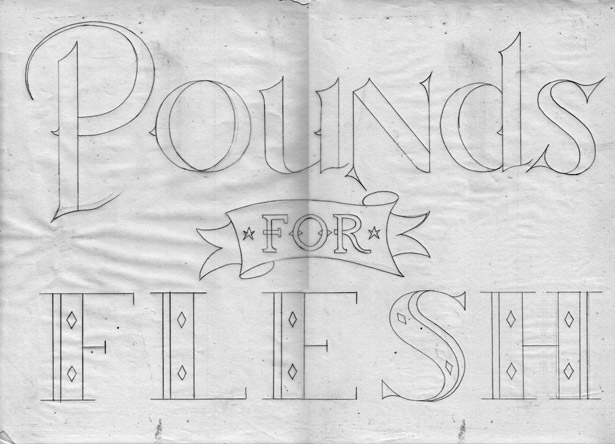
You should now be confident plenty to use a concept to help tie all your sketching together. Here, we're creating the main typography for a fictional tattoo parlour chosen 'Pounds for Flesh'. You tin can use the file Loosesketchreference.jpg for inspiration.

4 Two sheets
In one case you're happy with your loose sketch, information technology's time to start a bigger, more focused version. Go two loose sheets of tracing paper and line them up on peak of ane another. Apply a strip of masking record to stick them together, folding information technology over the elevation.

five Depict guides
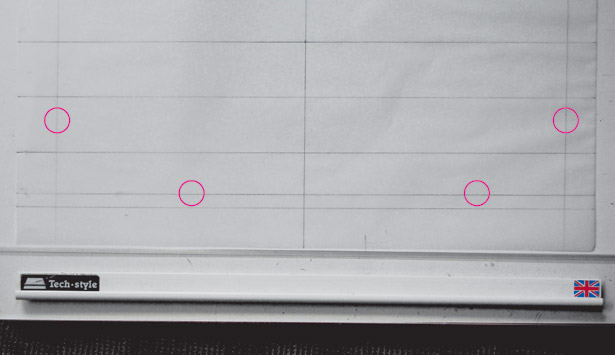
On the bottom sail, starting time marking up some guides so you can identify your characters accurately. Dissever the page across its width and length to find the eye point of the paper. From that indicate, depict lines across the full width in 4cm increments, as shown here.

six Uncomplicated rules
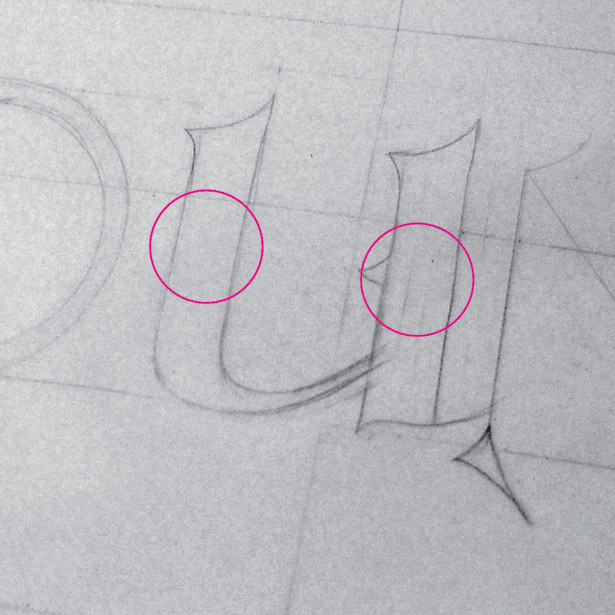
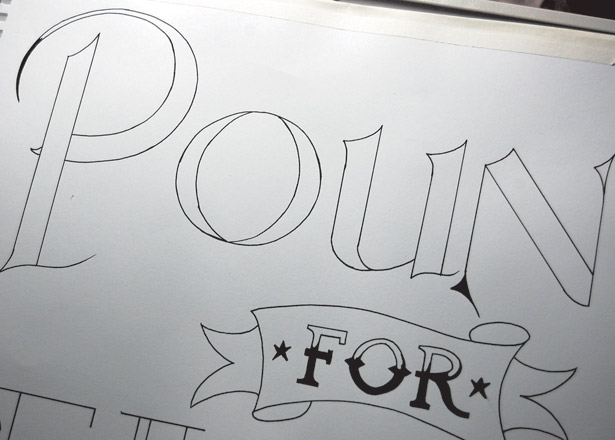
Our first discussion has half dozen characters, which we'll space as across the top. However, nosotros demand to lay down a couple of rules. For example, the o and n need to be wider than the d, u and s. Aim for around 1cm for the width of the u's stems (marked in the image).

7 Sketch characters
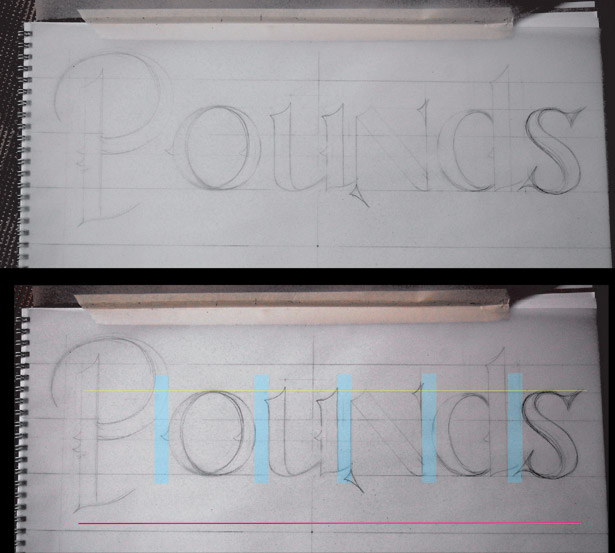
This stride requires a flake of trial and error. Start by loosely sketching your characters, paying attending to the spacing across the full width of the page and between each grapheme, also equally their height. Don't try to exist exact: just go a feel for the drawing and spacing.

eight Introduce consistency
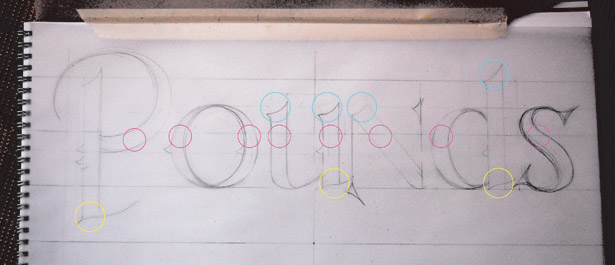
Next, make some slight changes to some of the characters to introduce consistency. Note the o here, which now has a vertical stress to the centre. Study your characters, checking each one to see where consistency can be incorporated.

9 Draw o
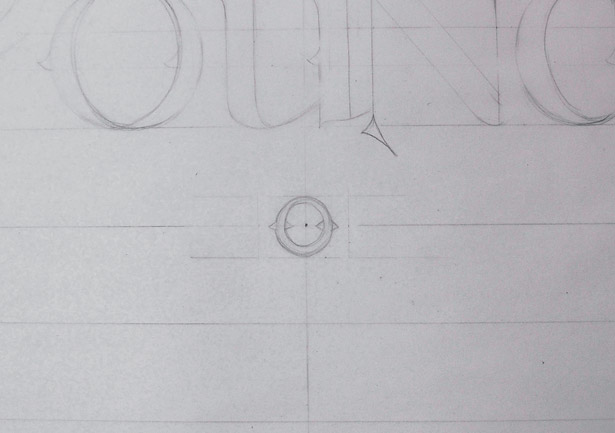
One time you're happy with how your first word is working out, it's time to movement on to the side by side one. In our example, this is 'for'. I've begun by cartoon the central o smack in the heart of my folio, which fills up a space that's around 2.5x2.5cm in size. I've so gone on to space the f and r equally on either side. Annotation that yous'll demand to take into account the spurs on the o and the serifs on the r when you're doing this.

10 Tie a ribbon
Time to add some decoration. Place ii stars evenly from the f and r and then start tackling a ribbon shape. Give the 'for' some breathing room and ensure you keep the width and tiptop equal throughout the four sections: the front, the wraparound and the ends.

xi Flesh it out
Now allow'due south motion on to 'Flesh'. Measure the width of 'Pounds', adding vertical guides aligned to the stem of P and the terminate of s to use as start and end points. And so create a baseline by drawing a guide 1cm higher up the everyman guide already in place.

12 Strike a balance
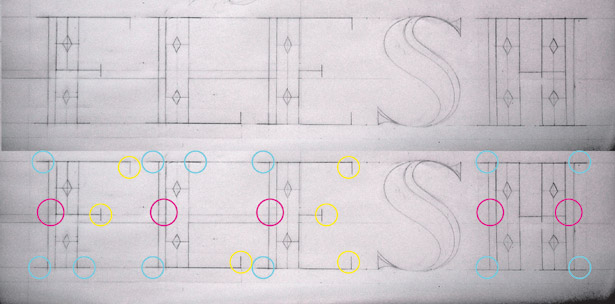
Begin sketching out 'Flesh', trying to strike a remainder betwixt each letterform. Nearly of these characters (each 5.5cm broad) are made of the same parts. The stems are 1.5cm wide with a line set 5mm to the left. I've marked upwardly more consistencies to consider, likewise.

13 Describe a curve
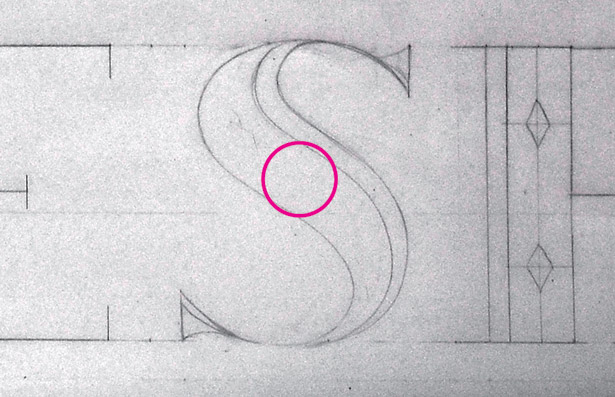
The letter of the alphabet s volition be the trickiest – with the other characters existence and then straight, it volition stick out like a sore thumb, throwing off the balance of the give-and-take. Proceed the due south'south curve at i.5cm in the heart, so it matches the stems in the rest of the characters.

14 Finesse it
Once you're happy, information technology's time to use the top sheet of tracing newspaper you attached before to really add finesse to your drawing. This should be the fun part. Retrieve that you can just replace the paper if you demand to start over because y'all think you lot can practice better.

15 Ink up
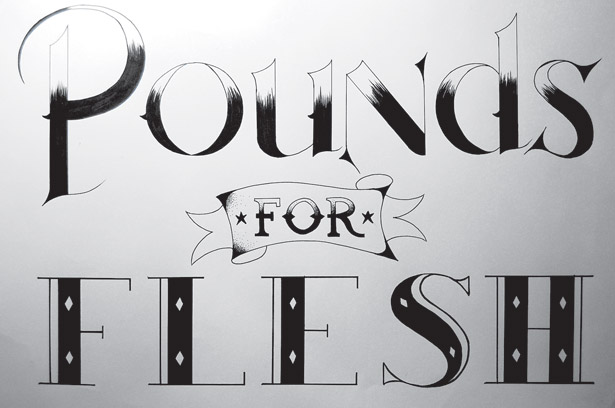
When yous've completed the top sheet, it's time to utilise information technology as the template for inking up a concluding version. Remove the bottom sail of tracing newspaper and place a fresh new canvass over the top, sticking it downward with masking tape. Begin tracing your outlines with a pen.

xvi Add effects
With the outlines ready, let's fill them in. Instead of making them solid black, you might desire to try out some furnishings. I've experimented with creating the illusion of lite with stippling, or making strokes that fade as they laissez passer into the light.

17 Experiment
Don't be afraid to experiment: you can easily replace the top sheet, and then y'all don't have to starting time again from scratch. I messed up 'Flesh', making the lines too thick and creating a dodgy H, so I started over on a new top sail. When you're finished, it'southward fourth dimension to scan it in.

18 Open up files
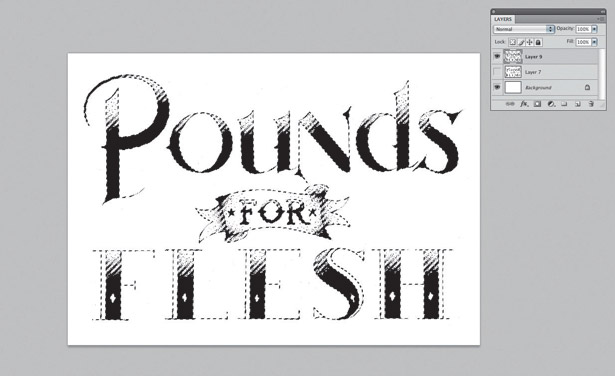
Scan at high res and open the files in Photoshop. If, like me, you just accept an A4 scanner, stitch the two pieces together and select Image > Adjustments > Levels. Tweak the sliders then that the blacks get darker and the whites get lighter, creating more contrast.

xix Photoshop magic
Now cull Select > Colour Range. Click on the highlighted area and press OK. Side by side, you should create a new layer, keeping the marquee selection effectually the object. Hit Shift+Delete. Select a colour you like and press Return. Yous now have a free object that you can utilise as you please.
For more than info on type terms and tips, cheque out the What is Typography? and all-time gratuitous fonts posts on our sis site Creative Bloq.
Related manufactures
russellbefiture1972.blogspot.com
Source: https://www.creativebloq.com/netmag/create-font-2117095
0 Response to "How to Upload Own Font to Customink"
Post a Comment